はじめに
最近AWSを頻繁に使うようになったので、その環境をCloudFormationやTerraformでコード化できるFormer2を使ってみることにしました。Former2については、以下のリンクが詳しいです。
- Former2 を使って AWS CloudFormation テンプレートを作成 |クラウドテクノロジーブログ|ソフトバンク
- Former2をローカルにホストして、既存リソースのCloudFormationテンプレートを出力してみた | DevelopersIO
Former2を使うには、Former2のサイト上でAWS IAMのクレデンシャルを入れる必要があります。この時、セキュリティが気になったり、何かしらのルールで外部サイトにクレデンシャルを入れられなかったりするので、Windows 10/11でFormer2をIISでセルフホストしてみることにしてみました。
セキュリティ上のほかの観点については、【AWS】Former2を安全に使うための3つの工夫 – Vの技術ブログが詳しいです。
IISによるセルフホストの手順
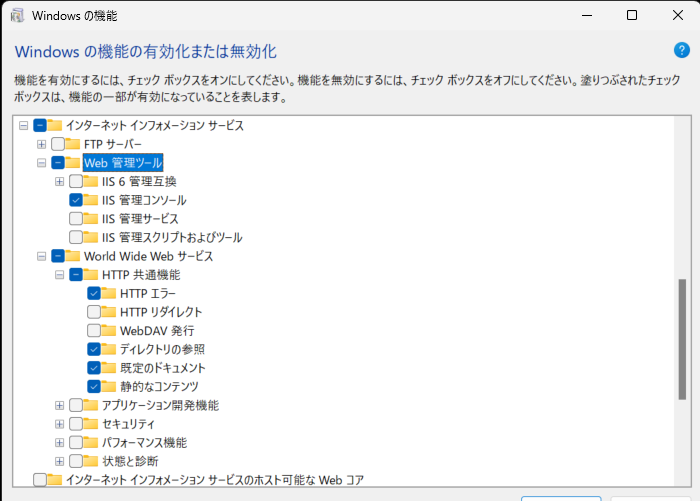
1. IISをインストールする
今回はWindowsの標準で機能であるIISを使用することにしました。
IISは、Windows11でIISを使えるようにする | リリアのパソコン学習記を参考にインストールしました。

2. Former2のリポジトリを入手する
GitLabのformer2公式サイトから、最新のFormer2を入手します。今回はZipで取得としましたが、git cloneしてもよいです。
Zipで取得した場合は、任意のディレクトリに展開します。
3. Former2のリポジトリをIISに設定する
まず、IISマネージャーを開きます。方法はいくつかありますが、inetmgr.exeを実行するのが簡単です。
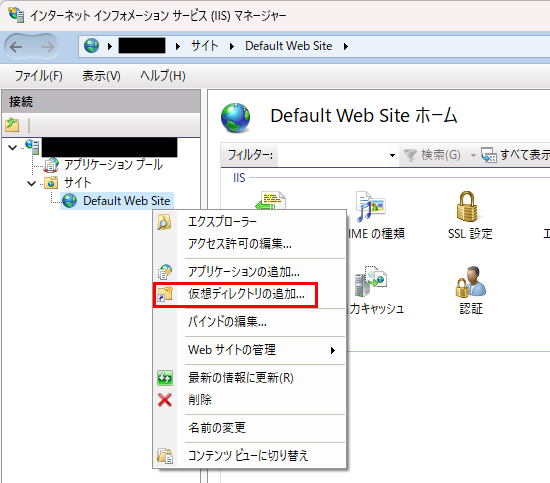
次に、IISマネージャーで、Former2のサイトを作成します。左側のツリーの[サイト]→[Default Web Site]を右クリックして、[仮想ディレクトリを追加…]を開きます。

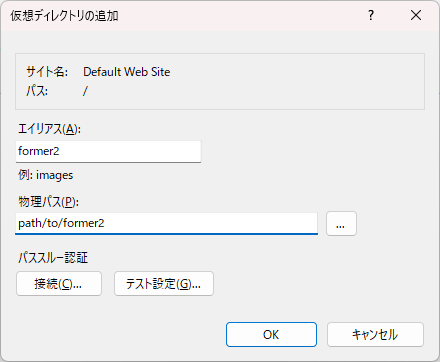
次に、以下を設定して[OK]。
- エイリアス:任意のエイリアス(例: former2)
- 物理パス:上記リポジトリの展開ディレクトリ

これで、仮想ディレクトリができているはずです。
4. Former2にアクセスする
http://localhost/エイリアス名にアクセスします。例えば3で設定したエイリアスがformer2の場合、http://localhost/former2にアクセスします。公式と同じFormer2の画面が表示された場合、これで完成です。残りは通常のFormer2の使用方法に従ってください。
トラブルシューティング
- セルフホストしたURL(例: http://localhost/former2)にアクセスできない場合
- IISがインストールされていない
- 手順1を再確認してください。
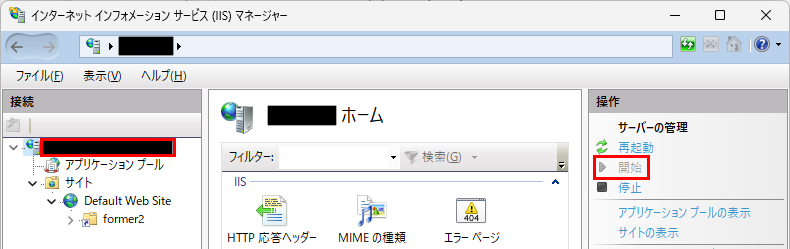
- IISが起動していない
- IISマネージャーから起動状態をチェックしてください。左ツリーの最上位レベルを選択した状態で、右ペインの[開始]が不活性の場合、起動しています。[開始]ボタンが活性の場合、クリックして起動してください。

- 仮想ディレクトリが設定されていない
- 手順3を再確認して下さい。
- 仮想ディレクトリの指定が間違っている
- 指定するディレクトリは、
index.htmlやrobots.txtが入っているディレクトリです。
- 指定するディレクトリは、
- エイリアスが違っている
- エイリアス名とURLを対応させてください。
- http://localhost/エイリアス名
- IISがインストールされていない
- IISマネージャーが起動しない場合
- 手順1で、[Web管理ツール]がチェックされているか確認してください。
